内容管理概述

了解如何在 FixIt 主题中快速,直观地创建和组织内容。
内容组织
以下是一些方便你清晰管理和生成文章的目录结构建议:
- 保持博客文章存放在
content/posts目录,例如:content/posts/my-first-post.md - 保持简单的静态页面存放在
content目录,例如:content/about.md - 使用
_index.md翻译列表页面标题等,例如:content/posts/_index.md - 本地资源组织
有三种方法来引用 图片 和 音乐 等本地资源:
- 使用 捆绑页面 (Page bundles) 中的 页面资源。
你可以使用适用于
Resources.GetMatch的值或者直接使用相对于当前页面目录的文件路径来引用页面资源。 - 将本地资源放在 assets 目录中,默认路径是
/assets。 引用资源的文件路径是相对于 assets 目录的。 - 将本地资源放在 static 目录中,默认路径是
/static。 引用资源的文件路径是相对于 static 目录的。
引用的优先级符合以上的顺序。
页面模板
一般情况,你不需要设置 type 或 layout 参数,因为 Hugo 和 FixIt 会帮你选择。但是一些特殊情况你需要明确指定模板。
其他目录的文章
有时候你可能需要把一些文章单独放在一个目录中,而不是 content/posts 目录。这时你需要在文章的 Front matter 中设置 type: posts 参数。
例如,把所有文档的文章放在 content/documentation 目录,这里面的文章都使用 posts 模板:
| |
友情链接

在 Front matter 中设置 layout: friends,并在 yourSite/data/ 目录下创建 friends.yml,其内容格式如下:
| |
你可以使用以下命令快速创建友情链接页面:
| |
Front Matter
Hugo 允许你在文章内容前面添加 yaml, toml 或者 json 格式的 Front matter,详见 Front matter。
page 部分不一致时才有必要这么做。FixIt 主题内嵌了一些 原型 (Archetypes),使用以下命令创建新内容时会自动带入常用的 Front matter:
| |
title: 文章标题
subtitle: 文章副标题
date: 这篇文章创建的日期时间它通常是从文章的 Front matter 中的
date字段获取的,但是也可以在 主题配置 中设置lastmod: 上次修改内容的日期时间
draft: 如果设为
true, 除非hugo命令使用了--buildDrafts/-D参数,这篇文章不会被渲染author:
文章作者配置,和 主题配置 中的
params.author部分相同1 2 3 4 5author: name: "" # 文章作者 link: "" # 文章作者的链接 email: "" # 文章作者的邮箱,用于设置 Gravatar 头像,优先于 `author.avatar` avatar: "" # 文章作者的头像description: 文章内容的描述
keywords: 文章内容的关键词
license: 这篇文章特殊的许可
images: 页面图片,用于 Open Graph 和 Twitter Cards
tags: 文章的标签
categories: 文章所属的类别
featuredImage: 文章的特色图片
featuredImagePreview: 用在主页预览的文章特色图片
hiddenFromHomePage: 如果设为
true, 这篇文章将不会显示在主页上hiddenFromSearch: 如果设为
true, 这篇文章将不会显示在搜索结果中twemoji: 如果设为
true, 这篇文章会使用 twemojilightgallery:
和 主题配置 中的
params.page.lightgallery部分相同ruby: 如果设为
true, 这篇文章会使用 上标注释扩展语法fraction: 如果设为
true, 这篇文章会使用 分数扩展语法fontawesome: 如果设为
true, 这篇文章会使用 Font Awesome 扩展语法linkToMarkdown: 如果设为
true, 内容的页脚将显示指向原始 Markdown 文件的链接rssFullText: 如果设为
true, 在 RSS 中将会显示全文内容pageStyle:
页面样式,详见 页面宽度
toc: 和 主题配置 中的
params.page.toc部分相同expirationReminder:
和 主题配置 中的
params.page.expirationReminder部分相同heading:
和 主题配置 中的
params.page.heading部分相同code: 和 主题配置 中的
params.page.code部分相同math: 和 主题配置 中的
params.page.math部分相同mapbox: 和 主题配置 中的
params.page.mapbox部分相同share: 和 主题配置 中的
params.page.share部分相同comment: 和 主题配置 中的
params.page.comment部分相同library: 和 主题配置 中的
params.page.library部分相同seo: 和 主题配置 中的
params.page.seo部分相同type: 页面渲染模板,详见 页面模板
layout: 页面渲染模板,详见 页面模板
menu: 详见 添加内容到菜单
password:
加密页面内容的密码,详见 内容加密
message:
加密提示信息,详见 内容加密
repost:
和 主题配置 中的
params.page.repost部分相同autoBookmark:
和 主题配置 中的
params.page.autoBookmark部分相同wordCount:
和 主题配置 中的
params.page.wordCount部分相同readingTime:
和 主题配置 中的
params.page.readingTime部分相同endFlag:
和 主题配置 中的
params.page.endFlag部分相同reward:
和 主题配置 中的
params.page.reward部分相同instantPage:
和 主题配置 中的
params.page.instantPage部分相同
featuredImage 和 featuredImagePreview 支持 本地资源引用 的完整用法。
如果带有在 Front matter 中设置了 name: featured-image 或 name: featured-image-preview 属性的页面资源,
没有必要再设置 featuredImage 或 featuredImagePreview:
| |
这是一个 Front matter 例子:
| |
内容摘要
FixIt 主题使用内容摘要在主页中显示大致文章信息。Hugo 支持生成文章的摘要。
自动摘要拆分
默认情况下,Hugo 自动将内容的前 70 个单词作为摘要。
你可以通过在网站配置中设置 summaryLength 来自定义摘要长度。
如果你要使用 CJK 语言创建内容,并且想使用 Hugo 的自动摘要拆分功能,请在网站配置中将 hasCJKLanguage 设置为 true。
手动摘要拆分
另外,你也可以添加 <!--more--> 摘要分割符来拆分文章生成摘要。
摘要分隔符之前的内容将用作该文章的摘要。
<!--more-->,即全部为小写且没有空格。Front Matter 摘要
你可能希望摘要不是文章开头的文字。在这种情况下,你可以在文章 Front matter 的 summary 变量中设置单独的摘要。
使用文章描述作为摘要
你可能希望将文章 Front matter 中的 description 变量的内容作为摘要。
你仍然需要在文章开头添加 <!--more--> 摘要分割符。将摘要分隔符之前的内容保留为空。然后 FixIt 主题会将你的文章描述作为摘要。
比较
由于可以通过多种方式指定摘要,因此了解顺序很有用。如下:
| 类型 | 优先级 | 渲染 Markdown | 渲染 Shortcodes | 删除 HTML 标签 | 使用 <p> 换行 |
|---|---|---|---|---|---|
| 手动摘要 | 1 | ✔️ | ✔️ | ❌ | ✔️ |
| Front matter | 2 | ✔️ | ❌ | ❌ | ❌ |
| 自动摘要 | 3 | ✔️ | ✔️ | ✔️ | ❌ |
- 如果文章中有
<!--more-->摘要分隔符,但分隔符之前没有内容,则使用描述作为摘要。 - 如果文章中有
<!--more-->摘要分隔符,则将按照手动摘要拆分的方法获得摘要。 - 如果文章 Front matter 中有摘要变量,那么将以该值作为摘要。
- 按照自动摘要拆分方法。
Markdown 语法
这部分内容在 Markdown 基本语法页面 和 Markdown 扩展语法页面 中介绍。
Shortcodes
这部分内容在 Shortcodes 页面 中介绍。
内容加密
这部分内容在 内容加密页面 中介绍。
URL 管理
Hugo 有一个强大的 URL 管理系统,详见 Hugo URL 管理。
多语言和 I18n
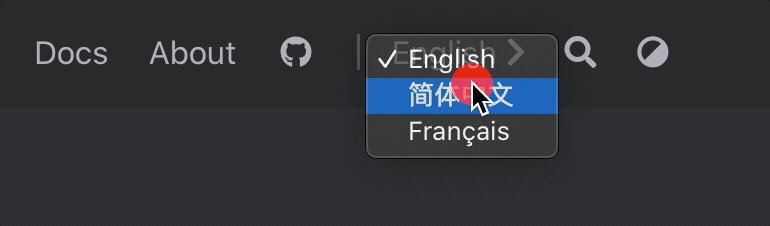
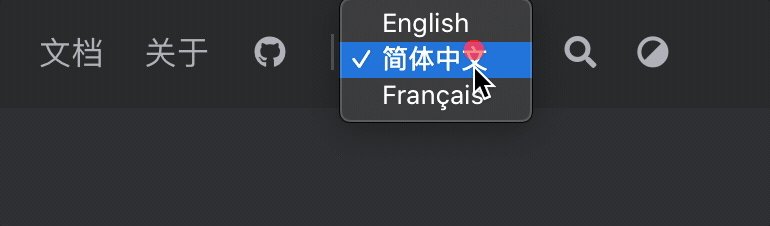
FixIt 主题完全兼容 Hugo 的多语言模式,并且支持在网页上切换语言。
兼容性
| 语言 | Hugo 代码 | HTML lang 属性 | 主题文档 |
|---|---|---|---|
| 英语 | en | en | |
| 简体中文 | zh-cn | zh-CN | |
| 繁体中文 | zh-tw | zh-TW | |
| 法语 | fr | fr | |
| 波兰语 | pl | pl | |
| 巴西葡萄牙语 | pt-br | pt-BR | |
| 意大利语 | it | it | |
| 西班牙语 | es | es | |
| 德语 | de | de | |
| 塞尔维亚语 | sr | sr | |
| 俄语 | ru | ru | |
| 罗马尼亚语 | ro | ro | |
| 越南语 | vi | vi | |
| 印地语 | hi | hi |
基本配置
学习了 Hugo 如何处理多语言网站 之后,请在站点配置中定义你的网站语言。
例如,一个支持英语,中文和法语的网站配置:
| |
然后,对于每个新页面,将语言代码附加到文件名中。
单个文件 my-page.md 需要分为三个文件:
- 英语:
my-page.en.md - 中文:
my-page.zh-cn.md - 法语:
my-page.fr.md
修改默认的翻译字符串
翻译字符串用于在主题中使用的常见默认值。 目前提供 一些语言 的翻译,但你可能自定义其他语言或覆盖默认值。
要覆盖默认值,请在你项目的 i18n 目录中创建一个新文件 i18n/<languageCode>.toml,并从 themes/FixIt/i18n/en.toml 中获得提示。
另外,由于你的翻译可能会帮助到其他人,请花点时间通过 创建一个 PR 来贡献主题翻译,谢谢!
相关内容
 支付宝
支付宝 微信
微信